リライトしてますか?
一度記事を投稿したらそのまま放置って人も結構いるかもしれませんが、リライトという作業はサイト運営に置いて非常に大切な作業です。
と、偉そうに言っていますが私は最近新しい記事の執筆ばかりでリライトサボっていました。
ちょっと前はコンスタントにリライトしてたんですけどね。
リライトは何故大切なのか
一番大きい理由は「情報を最新のものにメンテナンスをすることで正しい情報を発信する」ということです。
ユーザーとしても数年前の内容を今見ても「これは古い情報だからあまり参考にならないかも」と思ってしまいますし、リライトをしてサイトメンテンナンスをすることはSEO上プラスになると一般的に言われています。
新しい記事を投稿するということは言わばオフェンス的な活動であり、リライトのようなサイトメンテンナンスはディフェンスにあたるでしょう。
サイト運営をするにあたってこの2つのどちらかが欠けてしまうと評価が下がる原因ともなります。
でも通常は投稿日しか表示されない
せっかくリライトをしたのだからリライトをした日も表示したいわけですが、はてなブログは通常の設定では投稿日しか出てきません。
じゃあ記事1つ1つに「この記事は○年○月○日に更新をしました」って書くのは非常に面倒。
というかめちゃくちゃ面倒です。
そこで更新したタイミングで自動表示する方法ないかなと探してたいたらポツポツ出てきましたので、参考にさせてもらいつつ自分用に若干アレンジもしました。
使用するコードはJavaScriptとCSS
前置きが長くなりましたので本題の反映方法です。
使用するものはJavaScriptとCSS。
それぞれをはてなブログのデザイン編集ページからコードを貼り付ける事によって設置が可能となります。
参考にさせていただいたのはコチラの記事。
リライト好きな方へおススメしたい最終更新日を自動で表示するカスタマイズ – つばさのーと
基本的にはこちらのページを見ながら作業をしていただければ問題ないです。
ちょっと編集した点
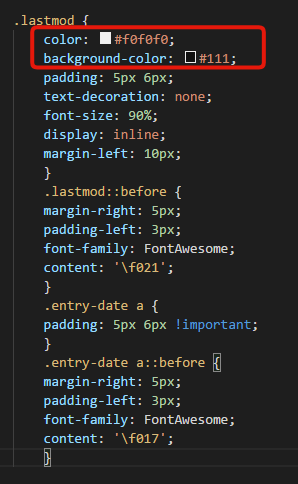
JavaScriptとCSSどちらも基本的なコードは編集していませんが、CSSに関しては文字色と背景を変えました。
初期の設定では背景が黒で文字が白という組み合わせなのですが、できれば自分のベーステーマと表示は揃えたいという気持ちが。
そこでCSSのcolorとbackground-colorを編集。
この部分を変えると色が変わります。
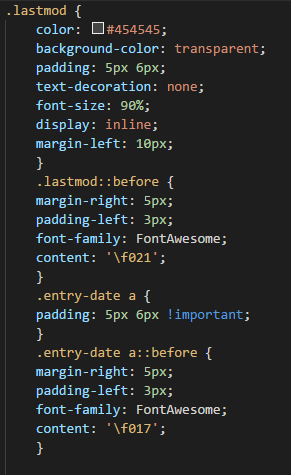
編集終了後はこんな感じです。
background-colorが「transparent」となっていますが、これは背景を透過するという設定です。
ちなみに色を指定したいけどコードがわかんねぇよ!って言う人はChromeの拡張を入れてみるのをおすすめ。
こちらの拡張機能はWeb画面上の気になる色のところにカーソルを合わせると色のコードを教えてくれる優れものです。
これ仕事でも使ってます。
あと、今回の件に限らず、はてなブログでHTMLとかCSSを編集するさいは何かしらのテキストエディタを入れると作業がやりやすいです。
はてなブログのデザイン編集する場所小さすぎだしめちゃくちゃ使いにくいです。
なので、テキストエディタで一旦編集をしてから貼り付けるというやり方がいいと思います。
HTMLなりCSSなりバックアップととしてファイルを残すことも出来ますしね。
ちなみに私が使用しているのはVisual Studio Codeです。
Visual Studio Code – Visual Studio
他にはAtomとかSublime Text、老舗だと秀丸とかもありますよね。
最近はBracketsが気になってます。
【Sublime Text】
Sublime Text – A sophisticated text editor for code, markup and prose
【秀丸】
秀まるおのホームページ(サイトー企画)−秀丸エディタ
【Brackets】
Brackets – A modern, open source code editor that understands web design.
どのテキストエディタも使いやすいのでデザインや細かい操作感などで気に入ったものを選びましょう。
設置したらリライトをしたくなった
今回の自動生成コードを設置したらもっとリライトをしたくなりました。
今まではスプレッドシートで管理している程度でしたが、実際にリライトしたことがページへ反映されると「ああ、リライトしたんだな」と実感が湧きます。
デザイン変更としては微々たるものですが、この微々たる差がモチベーションに繋がる気がしてならないのです。